| フローチャート作成は考えまとめシンプルに (2004/04/06)
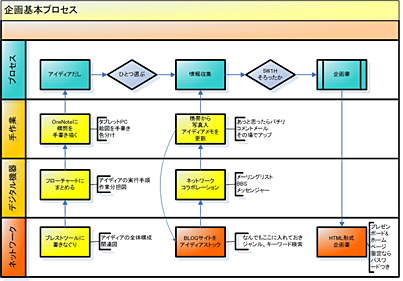
先週は手書きで描いた「企画のプロセス」なるものをご紹介したが、今回はそれをマイクロソフトの発想支援&図形作成ソフト「Visio(ビジオ)」を使って、見やすいフローチャートにまとめてみる。
最初に手書きで描くのは、自由が利くからだ。とくに僕の場合、あれこれと考えながら絵を描くようにアイデアを出すのが好きなので、いつも手書きになってしまう。最近、日本ヒューレット・パッカードの「タブレットPC」を買ったため、その画面に専用ペンで直接描くことも多い。
 さて、いざVisioでフローチャートにまとめようとすると、手書き図には意外と余計なことが盛り込んであるのがわかる。頭の中にある発想をすべて書き出したのだから当然といえば当然だが、このままでは人様に見せて納得してもらうには程遠い。つまり、独りよがりの図なのだ。 さて、いざVisioでフローチャートにまとめようとすると、手書き図には意外と余計なことが盛り込んであるのがわかる。頭の中にある発想をすべて書き出したのだから当然といえば当然だが、このままでは人様に見せて納得してもらうには程遠い。つまり、独りよがりの図なのだ。
そこで、心を鬼にして項目をどんどん削除していく。見る側の立場になって、シンプルな表現にまとめるよう心がけるのがコツだ。
フローチャートとは、もともとは技術者がシステムの流れを設計・表現するための図だが、最近では仕事の手順や企画のプロセスなどを表現するために使われ始めている、いわゆる「ワークフロー」である。
僕の場合は、図のように段階を横だけでなく縦にも分けて作る。横には手順を、縦には業務分担や担当部署を表示すると誰にでもわかりやすくなるからだ。また、作業内容を同類項で色分けするのも効果的だ。
さらに、各項目の横にコメントを付けておくと内容がわかりやすくなる。関連情報先にリンクを張ることもできる。僕の場合は「百聞は一見にしかず」というわけで、絵や写真、手書きメモなどをリンクすることが多い。ちなみに、今回の「企画のプロセス」表はこちら(ジャンル名visio)にもアップしてある。詳しく見たい人はどうぞ。
(2004年3月22日掲載)

|
